An advanced bitmap editor is the only additional tool required for the work on virtual town, which is not supplied within this “package”. The Adobe Photoshop 6 is advisable due to its supreme set of transformation filters. It is possible to use any other advanced free of charge bitmap editor as a substitute (e.g. Gimp).

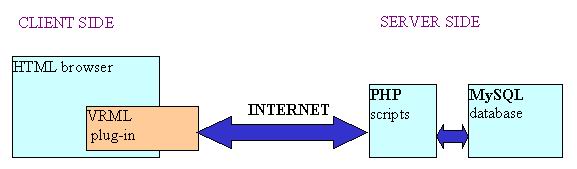
Fig.1: System diagram
Figure 1 depicts how the system works. Several clients are connected to the server, which provides services for the database and dynamical scripts which issue client’s browser with the actual VRML world. Note, that PHP and MySQL were chosen due to their free of charge distribution, so the possible town creator does not need to comprise any additional expenses. (For more details on VRML language see [2].)
2.1 Authoring tools
Several tools and utilities were used during our work. Besides those common ones (bitmap editors, text editor, server administration and secure data transfer tools, database utilities) we use three novel tools, especially created as a part of VOP project.
2.1.1 OUTLINE and LOD
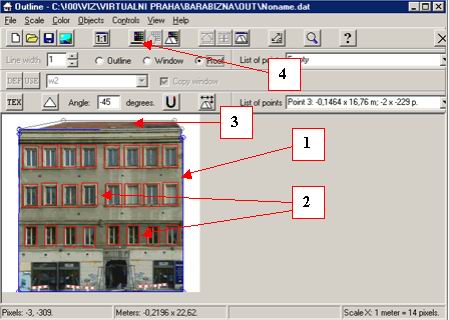
OUTLINE is a very interesting application, which helps a lot with modelling of facades. Facades (gable walls) are basic elements of the virtual town. Streets are composed just of sets of facades. An intersection of the streets creates a corner. The polygonal object (silhouette), which represents one house in the virtual world, is generated in 3 levels of detail (“LOD”). Such decomposition of one object into more models with different complexity can significantly improve performance of the whole system. The larger is a distance from observer, the less complex object is viewed. For more details on general approach of “LODs” see [4].

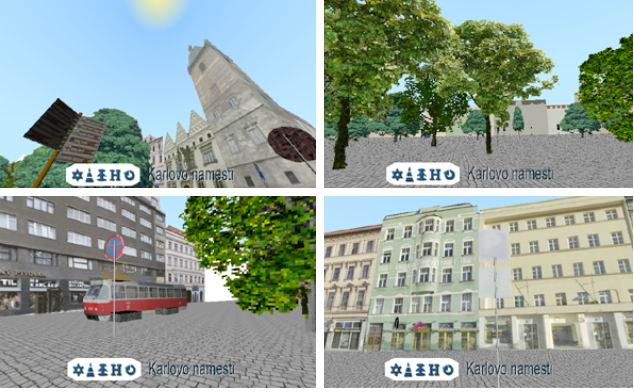
Fig. 2: Three levels of detail of the same facade
Figure 2 shows comparison of all three LODs. (Note, that normally they cannot be seen at once within one view.) The left most one represents a full detailed texture (an observer is close and he/she wants to see the detailed object). The middle one is a composition of a silhouette (painted with an average colour) and low-resolution separate textures of windows. That right most view shows the less detailed object – a silhouette painted with an average colour (i.e. a colour which represents some good approximation of the original texture). Such arrangement speeds up the performance a lot. Mainly the machines with slower access to the Internet take advantage of the fact that textures in distance do not need to be loaded before the observer gets closer. More detailed view on the usage of OUTLINE will be focused in section 3 - modelling.
The application called LOD is a utility, which is not needed for town building itself. It is intended to help when revising output of OUTLINE before this is issued into the town database. LOD groups up all the “levels of detail” of the facade, so that it is possible to see it as a single object in a VRML browser.
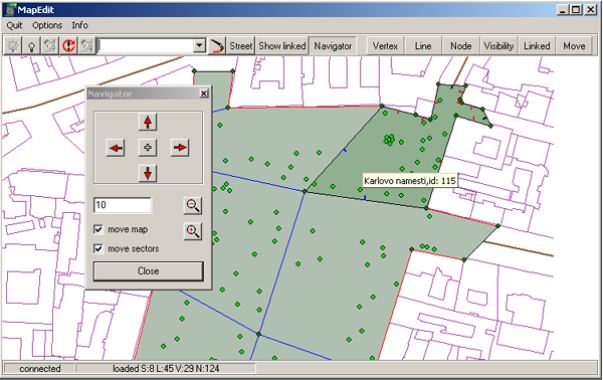
2.1.2 MAPEDIT
MAPEDIT is a specially designed application, which builds up the virtual town structure in a database. It is directly connected to the server and possesses functions like differentiation of the space into sectors, visibility definitions and the main task - placement of the facades and other VRML objects. More details concerning work with MAPEDIT are placed in section 3.
3. Work procedure
In following paragraphs the most important steps and advices of the workflow will be described (see the figure 3, which shows main phases of the work).

Fig. 3: Basic stages of workflow
The diagram on figure 3 is self-explanatory. Taking pictures of all modelled objects is followed by photo editing and retouching. Then the silhouette creation tool (OUTLINE) is used, accompanied with hand tuning of VRML code (VrmlPad was used in our case, but any text editor would serve as well). After all the silhouettes are worked out, they are ready to be imported into our virtual world via MAPEDIT.
Next subsections will depict procedures we successfully used, step by step.
3.1 Taking pictures
The very first task in creation process is to take pictures of the given set of buildings and optionally other objects, which should be included into the virtual world. It is not as simple task as it seems to be. It is recommended to use a digital photo camera due to its low work expenses (we photographed hundreds of pictures) and also very straightforward and fast connection with the computer.
The main rules which need to be respected, could be summed up as follows: