


Next: Further Development
Up: Hatching and Real-Time Hatching
Previous: Hatching and Real-Time Hatching
The Beginnings
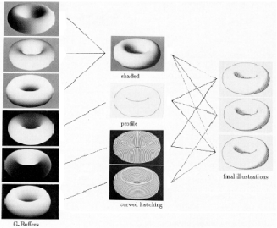
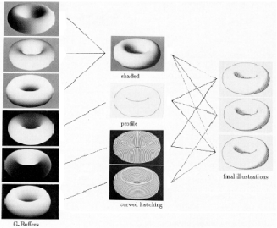
Figure:
G-Buffers (left) in conjunction
with unidirectionally hatched objects (middle) are used to produce
hatched illustrations (right)
|
|
One of the first approaches that tried to render images interactively
in line-art style was on "Comprehensible rendering
of 3D-Shapes" [#!saito90comprehensible!#]: By applying
2D image processing operations (e.g. edge enhancement) to a
set of projected images (the so-called geometric buffers or 'G-Buffers'),
contour lines, edges and hatches can be visualized (see Figure ![[*]](file:/usr/lib/latex2html/icons/crossref.png) ).
A similar approach which uses half-toning as such an image
processing operation was presented in [#!EVL-1998-467!#].
).
A similar approach which uses half-toning as such an image
processing operation was presented in [#!EVL-1998-467!#].
It is crucial to mention that this approach did not try
to copy the way in which artists work, but concentrated on the operations
necessary to produce a more illustrative look, for example in CAD
programs. Similar approaches that change the shading model for that
purpose were presented in [#!gooch99interactive!#,#!gooch98lighting!#]
(see Figure ![[*]](file:/usr/lib/latex2html/icons/crossref.png) ). Information flow in
such a sketchy modeler is discussed in [#!strithotte94how!#] and
[#!schumann96assessing!#], enhancement of ordinary renderings
with line-art illustrations in [#!dooley90automatic!#].
). Information flow in
such a sketchy modeler is discussed in [#!strithotte94how!#] and
[#!schumann96assessing!#], enhancement of ordinary renderings
with line-art illustrations in [#!dooley90automatic!#].
"Computer-Generated Pen-and-Ink Illustration"
[#!CONF_CG-5!#] was the first paper which investigates how pen-and-ink
illustrations are made by artists.
Figure:
Strokes indicate tone as well as texture.
The more strokes are blended, the darker the tone is.
|
|
A Stroke is produced by moving a nib with varying pressure
along a slightly jagged path. Multiple strokes form a stroke
texture (see Figure ![[*]](file:/usr/lib/latex2html/icons/crossref.png) ), and multiple stroke
textures are painted over eachother to produce a desired tone. If
the scale of the texture is increased, more strokes are necessary
to produce the same tone.
), and multiple stroke
textures are painted over eachother to produce a desired tone. If
the scale of the texture is increased, more strokes are necessary
to produce the same tone.
Figure:
A house rendered with outlines
|
|
Outlines are special types of strokes which give
a hint of the size and shape of an object and emphasize areas of interest
(see Figure ![[*]](file:/usr/lib/latex2html/icons/crossref.png) ): Boundary outlines surround
an object, while Interior outlines are used to express shadow
direction and give view-dependent accents to the illustration.
): Boundary outlines surround
an object, while Interior outlines are used to express shadow
direction and give view-dependent accents to the illustration.



Next: Further Development
Up: Hatching and Real-Time Hatching
Previous: Hatching and Real-Time Hatching
Gabriel Wurzer
2002-03-21


![]() ). Information flow in
such a sketchy modeler is discussed in [#!strithotte94how!#] and
[#!schumann96assessing!#], enhancement of ordinary renderings
with line-art illustrations in [#!dooley90automatic!#].
). Information flow in
such a sketchy modeler is discussed in [#!strithotte94how!#] and
[#!schumann96assessing!#], enhancement of ordinary renderings
with line-art illustrations in [#!dooley90automatic!#].

![]() ): Boundary outlines surround
an object, while Interior outlines are used to express shadow
direction and give view-dependent accents to the illustration.
): Boundary outlines surround
an object, while Interior outlines are used to express shadow
direction and give view-dependent accents to the illustration.