![[CESCG logo]](../../CESCG/images/cescg98.small.gif)
Andreas Kolb
ak@teleweb.atInstitute of Computer Graphics
Vienna University of Technology
Austria
![[CESCG logo]](../../CESCG/images/cescg.small.gif)
![[CESCG logo]](../../CESCG/images/cescg98.small.gif)
|
Visualization over the Internet
Andreas Kolb ak@teleweb.atInstitute of Computer Graphics Vienna University of Technology Austria |
![[CESCG logo]](../../CESCG/images/cescg.small.gif)
|
2. Visualization over the WWW
2.1 Advantages and Disadvantages
The usage of the word wide web at visualization techniques has initiated the development of many platform independent data and program standards. The distribution and retrieval of information has become much more easier than ever before due to standardization taking place on several levels:
As HTML for textual information and JPG/GIF for two dimensional images VRML has gained importance as a modeling language. For three dimensional scenes it can easily be integrated into WWW pages opening the opportunities to present three dimensional data sets with optional user interaction.
Finally, the programming language JAVA [Jav] has created the possibility to write and compile software once and run it on different platforms without modification. JAVA is close coupled with HTML and VRML, providing a toolkit to create portable and interactive applications based on the internet. The disadvantage which comes with that independence is the lower performance in comparison to "machine native" compiled code. The reason for that loss of performance is that JAVA code is interpreted instead of being executed directly. There are several ways to cope with that problem like just-in-time compilers, which translate JAVA code into native machine code before the execution or to use a processor which accepts JAVA as machine language. Such an approach is made by the Sun company – the development of the "pico Java" kernel as an inexpensive network computer.
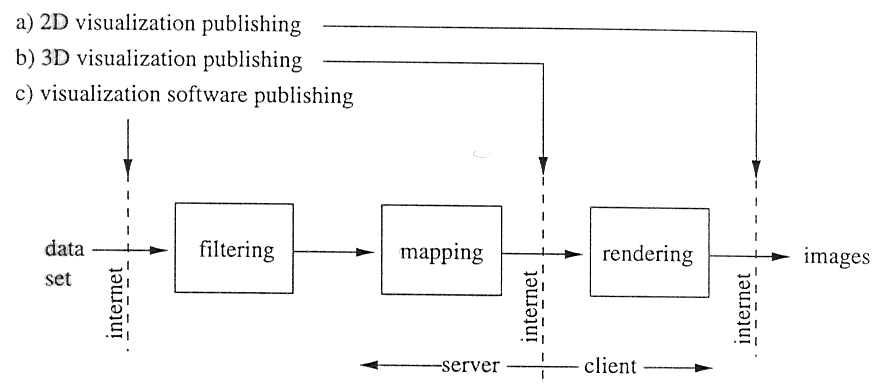
The most common reference model of visualization over the word wide web is the visualization pipeline described in Upson [Ups] and McNabb[Nab]. This model sees the visualization process as a pipeline in which a source of data is fed in and filtered, mapped and rendered to create a final image to envision the data.
The filter process selects the data of interest, the map process creates an abstract geometrical representation of the data – perhaps a contour map – and the render process takes the 3D geometry from the map process and applies lightning, shading and projection to create a final image. This pipeline is shown in the figure below:

Figure 1: Visualization Pipeline
This model can also be applied to visualization over the web. The flow begins with the data set and ends with the final visualization image at the viewer, but different scenarios occur when considering who has responsibility for the intermediate processes and where to cut this pipeline to use the internet as a connecting medium. Generally three scenarios can be distinguished which differ mainly in their characteristics of flexibility and demands on the visualization server and the client performance which are explained in the next sections in detail.